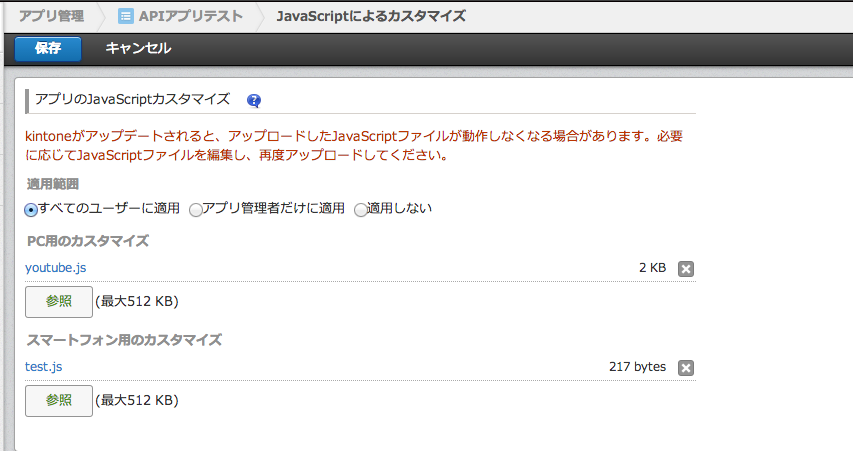
javascriptのカスタマイズをkintoneに適用させる際に管理画面の「JavaScriptによるカスタマイズ」からJSファイルを登録しますが、よく見ると(よく見なくても)「PC用のカスタマイズ」と「スマートフォン用のカスタマイズ」があるのが分かります。
確かにスマートフォンからkintoneにアクセスをするとPCやタブレットとは違ったUIで表示されます。(私はとても見にくいと思っていますが・・・)
なので、JSの適用先もPCとスマートフォン用で分けているのだと思いますが、そもそもスマートフォン用のJSはどこまで使えるのかヘルプを見ても細かく掲載されていないのでよくわかりませんでした。
そこで機能の違いを確認した所、どうもスマートフォン用は現時点ではあまり有効活用できそうもありません。
スマートフォン用JSカスタマイズできることがまだ少ない
理由は簡単で、kintone用に提供されているJavascript APIが利用できないからです。
kintoneは専用のAPIを使うからこそ利用価値があるわけでして、例えば表示されているレコードの情報を取得しようとしてもDOM操作で取得しないといけません。
顧客提案時にはご注意を
DOM操作はkintone側でUIが変わったりした時の影響が大きいため、個人利用は良いですが顧客に実装するのはリスクが高すぎます。。
なので、現時点でPC用と同じ機能をスマートフォン用でも実装するという際には、その点は注意しなければいけないのと、場合によっては「スマートフォン画面はカスタマイズは対象外です」といった前提条件を付けておいたほうが安全かもしれません。
近いうちにスマートフォンでもPC用と同様にkintone用APIが利用できるようにしてくれると思いますので、その日を楽しみに待ちたいと思います。