最近話題のデータベース型iPaaSのYoom。様々なSaaSとデータ連携して独自DBを作り、ワークフローを自動化するボットをノーコードで作ることができます。
同じようなサービスとしてZapierやMake(Integromat)などが上げられますが、Yoomの良いところは国産SaaSということで、日本のSaaSに対応したコネクタが豊富に用意されていることです。

kintoneを始め、freee会計・人事労務、SmartHR、クラウドサイン、Chatworkなど海外サービスだとAPIを駆使してコネコネしないといけないのを標準でコネクタが用意されているため、まさにノーコードで簡単にデータ連携ができます。
もちろん、GoogleやSalesforce、Boxなどの海外サービスも多く対応してます。
料金は0円のフリープランと月額27,000円からのスタンダードプランがあり、フリープランは現在、登録説明会を受けてからアカウントが発行されるようです。(Yoomは2023年6月に価格改定がありました)
料金は0円の「フリープラン」と、利用頻度や処理内容に合わせて選べる「ミニプラン」「チームプラン」「サクセスプラン」があります。(2024年11月追記)
YoomはWebフォームも作成ができるため、今回はkintoneで受付管理アプリを用意し、YoomのWebフォームで受け付けた情報をkintoneに登録するというフローを作ってみたいと思います。
kintoneの接続を作成
フローを作る前にkintoneへの接続設定をします。
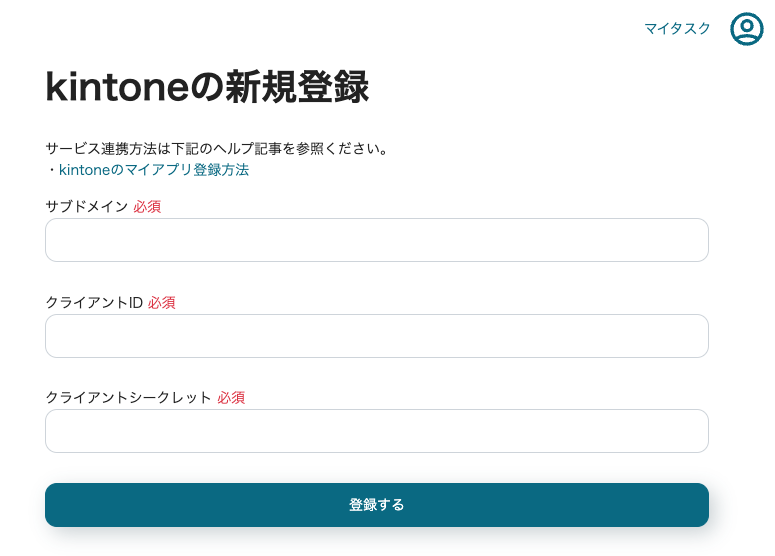
マイアプリからkintoneを追加するとOAuth認証の設定画面が表示されますので、cybozu.com共通管理画面からYoom用のOAuthクライアントを作成し、必要な情報を入力します。


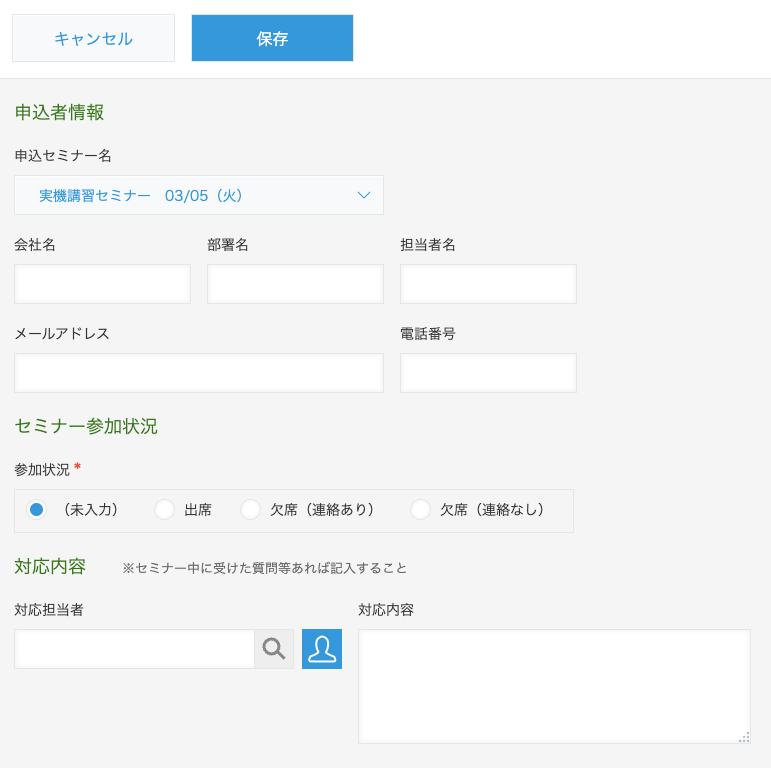
また、今回はWebフォームに入力された値をkintoneに登録するのでkintoneにセミナー管理アプリを作り、以下のようなフィールドを作成しておきます。

YoomでWebフォームを作成する
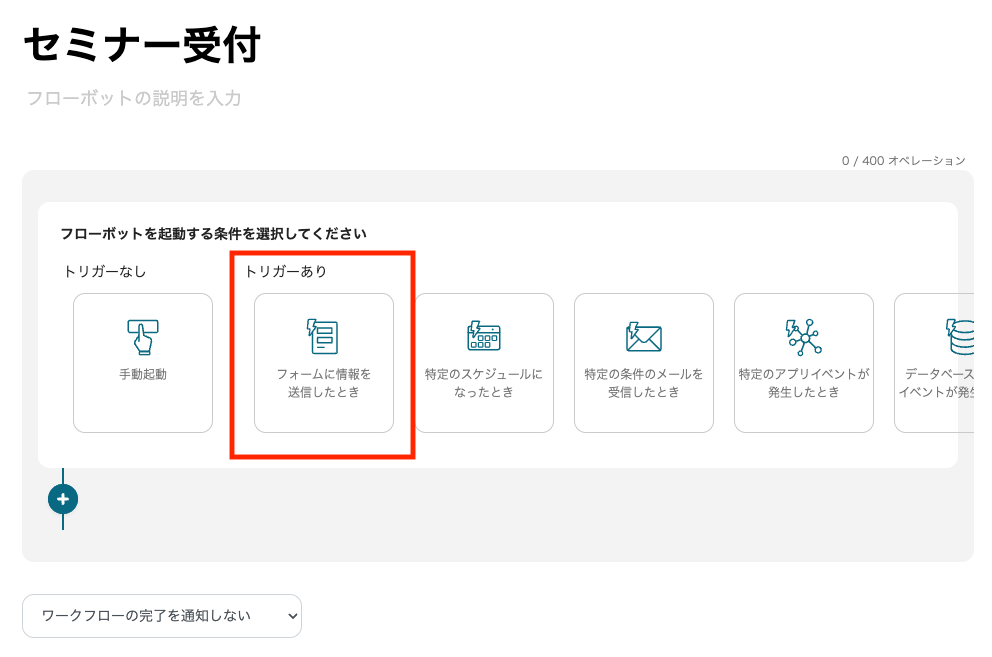
接続設定ができたら、フローを作り始めます。フローボットの作成を選ぶとボットを起動する条件を選択することができます。今回はWebフォームの入力がトリガーになるので、「フォームに情報を送信したとき」を選択します。

フォーム作成画面が開くのでkintoneで作成したアプリと同じ入力項目を作っていきます。入力タイプもテキストやプルダウン、添付ファイルなど様々なタイプが用意されています。もちろん項目の必須設定もできます。

今回は以下の項目を作成しました。
- セミナー名
- 会社名
- 部署名
- 名前
- メールアドレス
- 電話番号
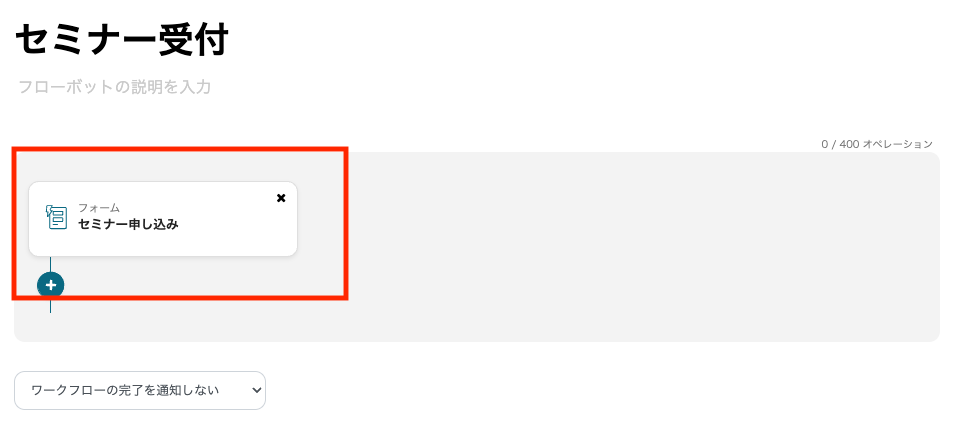
作成するとセミナー受付のタスクが登録されたことがわかります。

kintoneへのデータ登録設定を作成する
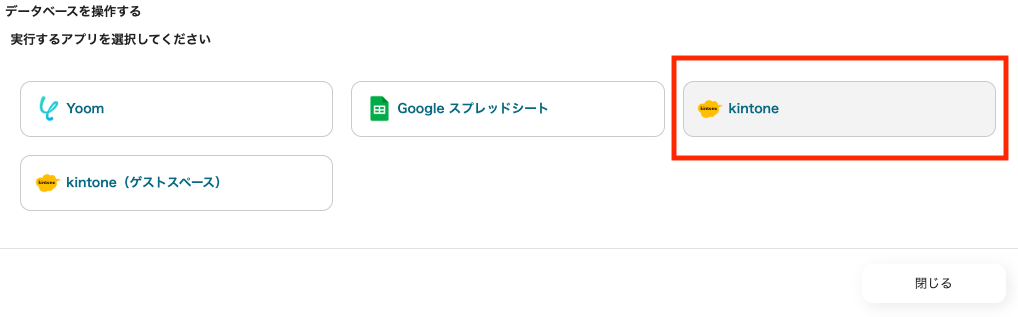
次にWebフォームで入力した値をkintoneに入れるために「データベースを操作する」オペレーションを作成し、データベースにkintoneを選択します。


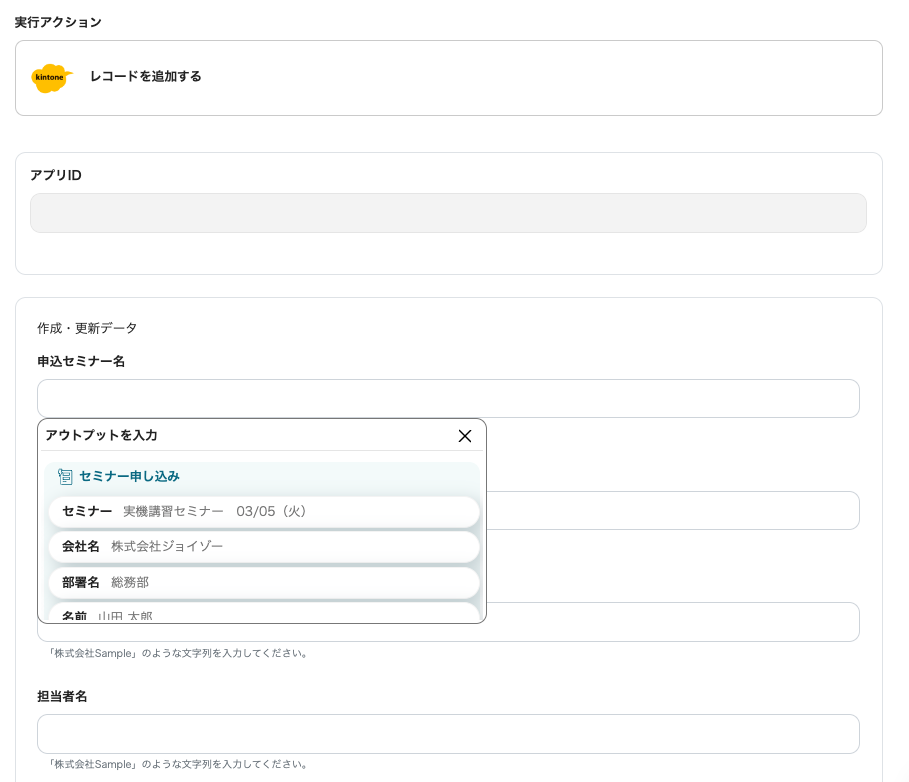
最初に設定したkintoneの接続情報が選択されているので、登録先のkintoneアプリのアプリIDを入力し、実行アクションに「レコードを追加する」を選びます。

次にkintoneアプリのフィールドにWebフォームのどの入力項目を紐付けるのかを設定します。項目の入力欄にフォーカスすると「アウトプットを入力」というのが選べるので、ここからセミナー申し込みフォームの項目を選択していきます。

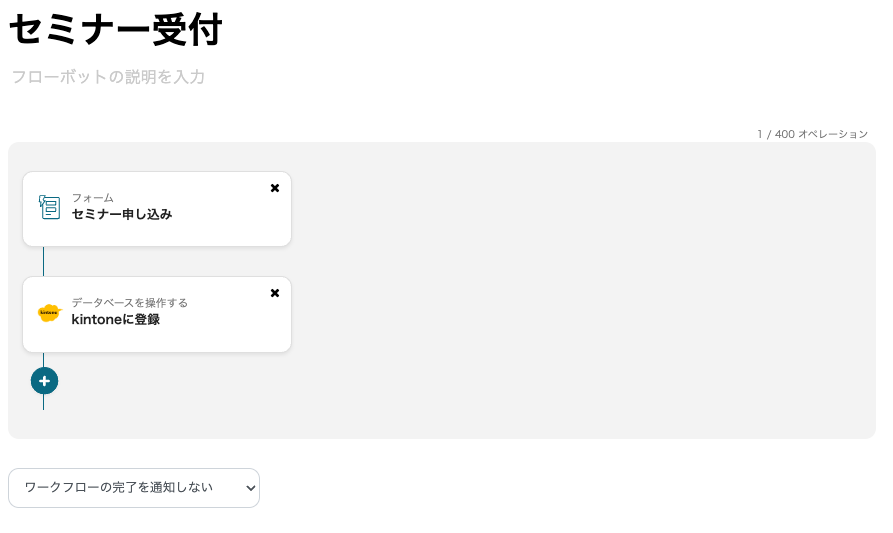
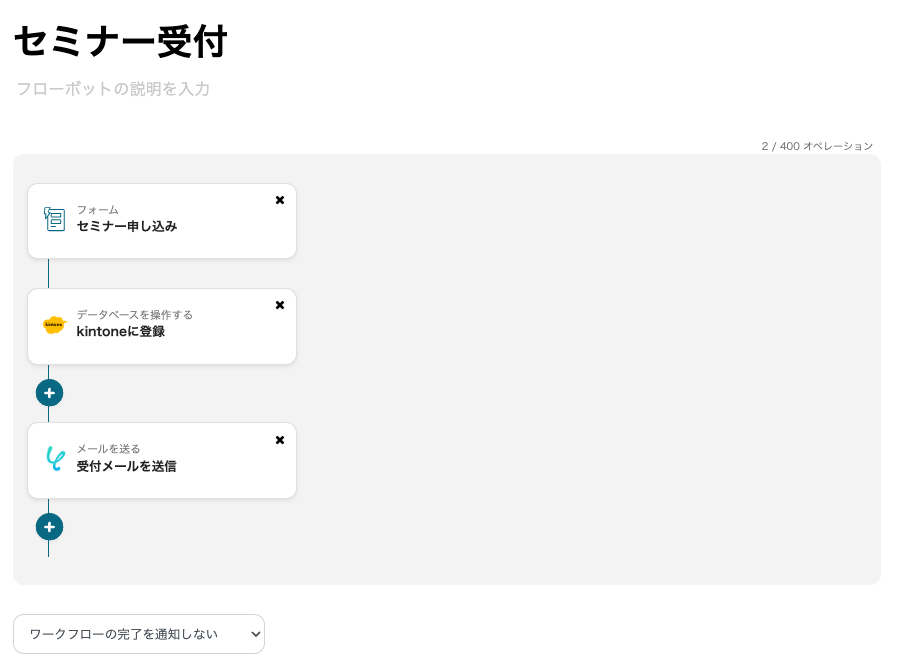
設定が完了するとセミナー申し込みの次にkintoneに登録するフローが追加されたのが確認できます。

なんと、これだけでWebフォームからkintoneへの登録が完了です。
が、せっかくなのでセミナーを受け付けたら受け付けましたメールを送れるとより便利なのでそのフローを追加したいと思います。
セミナー受付完了メールを送る
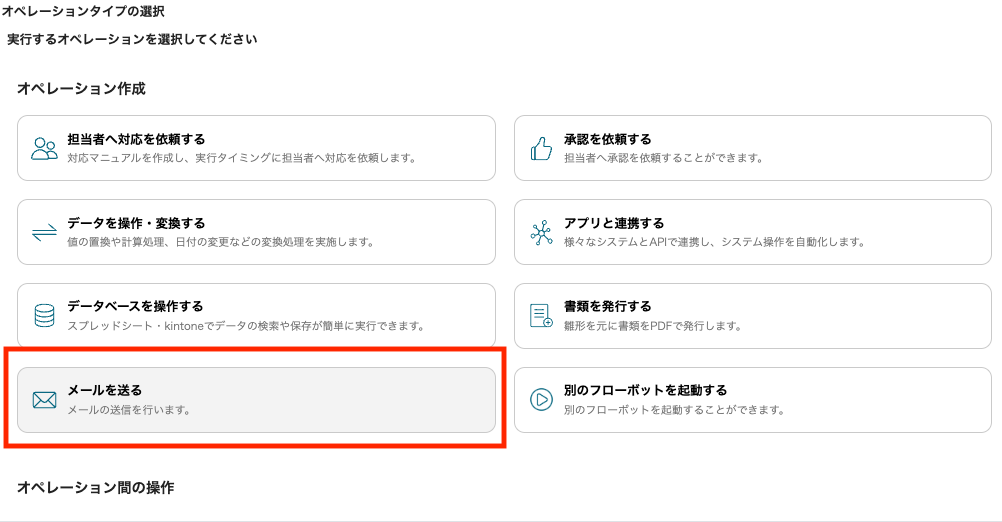
kintoneに登録するフローの後の「+」ボタンを押して、今度は「メールを送る」オペレーションを追加します。
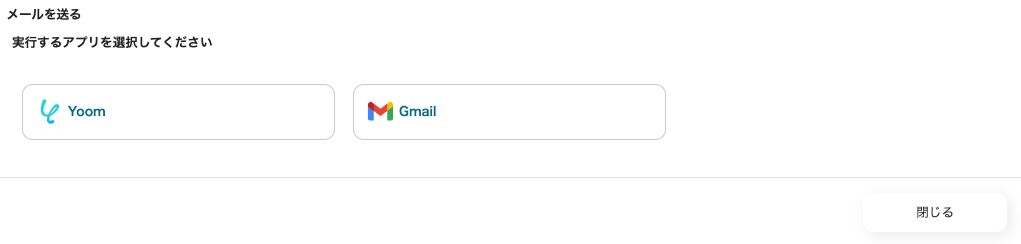
選択するとYoomから送るかGmailから送るかが選択できます。(SendGridがあったらいいな。。)


違いはYoomから送ると自動送信メールによくある「noreply@xxxx」みたいなそのまま返信ができないメールアドレスから送られ、Gmailから送るとGmailで設定したFromメールアドレスから送るので、受付完了メールから直接返信を受け付けることができます。
今回はYoomからメールを送るようにします。
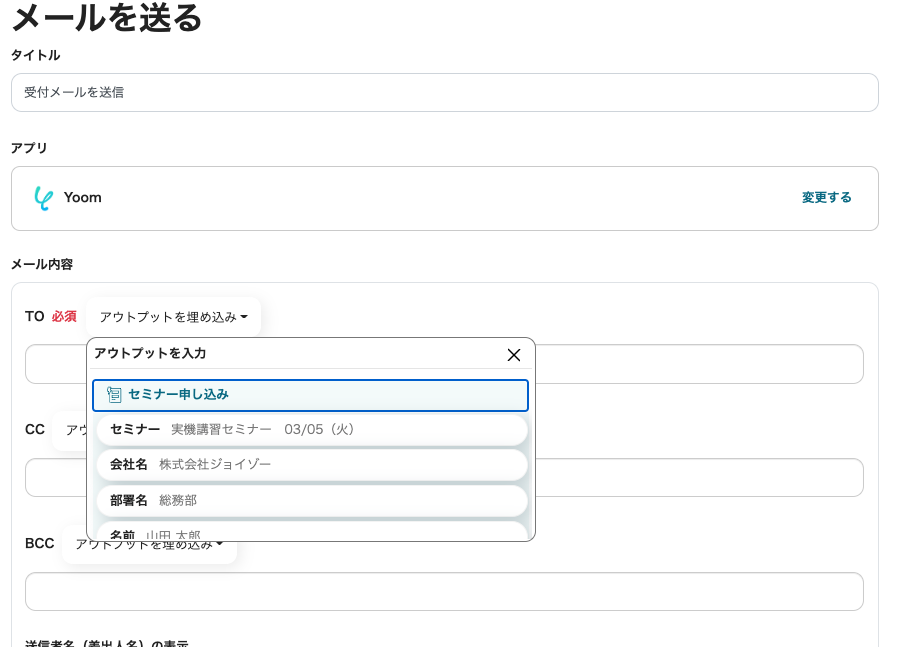
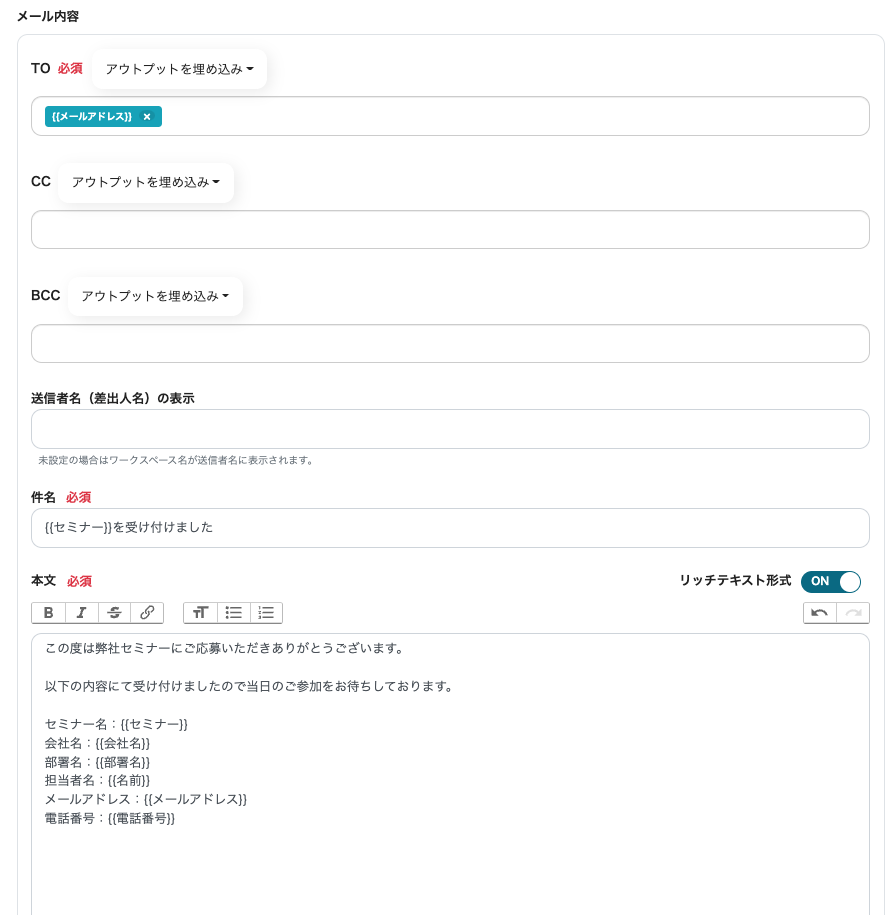
メールの設定も簡単で、TOや件名、メール本文に値を入れていくだけです。もちろん、Webフォームで受け付けた値を差し込むこともできます。

完成形はこんな感じです。

これで全部のフローが完了しました。

Yoomのフローボットを実行
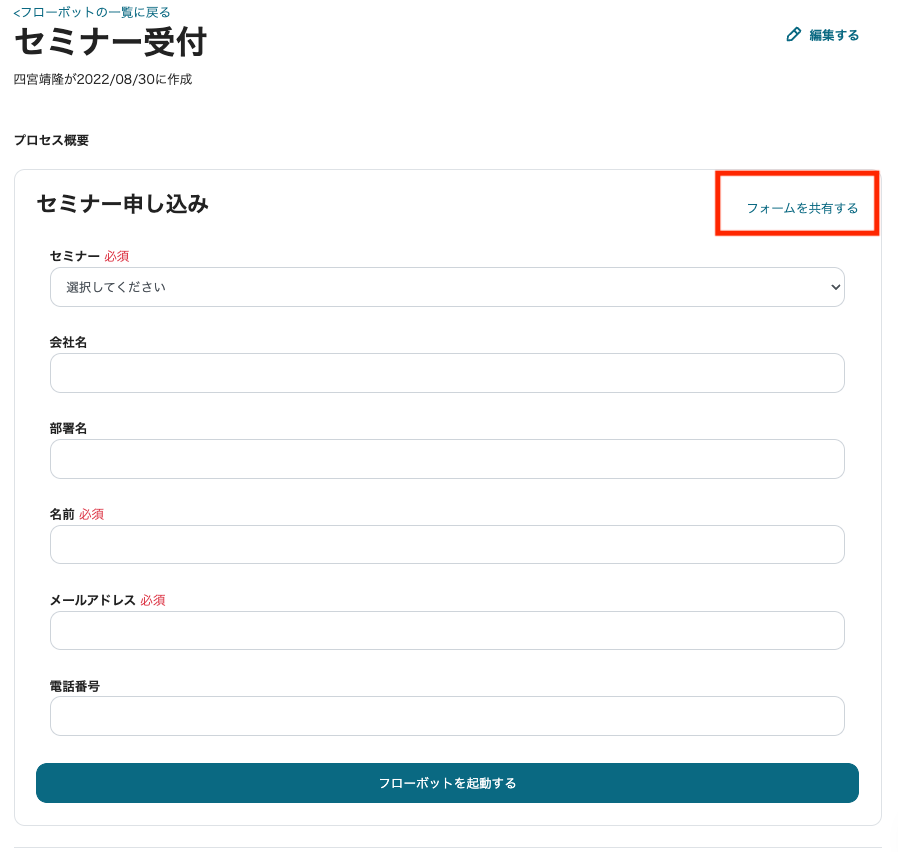
では、実際に動かしてみましょう。プロジェクトから今回作成したフローボットの「起動する」をクリックするとWebフォームが表示されます。

ここから入力もできますが、セミナー受付フォームなので外部に公開しなければ意味がありません。「フォームを共有する」をクリックすると外部公開用のURLが表示されるので、これを利用することで外部からの入力を受け付けることができます。

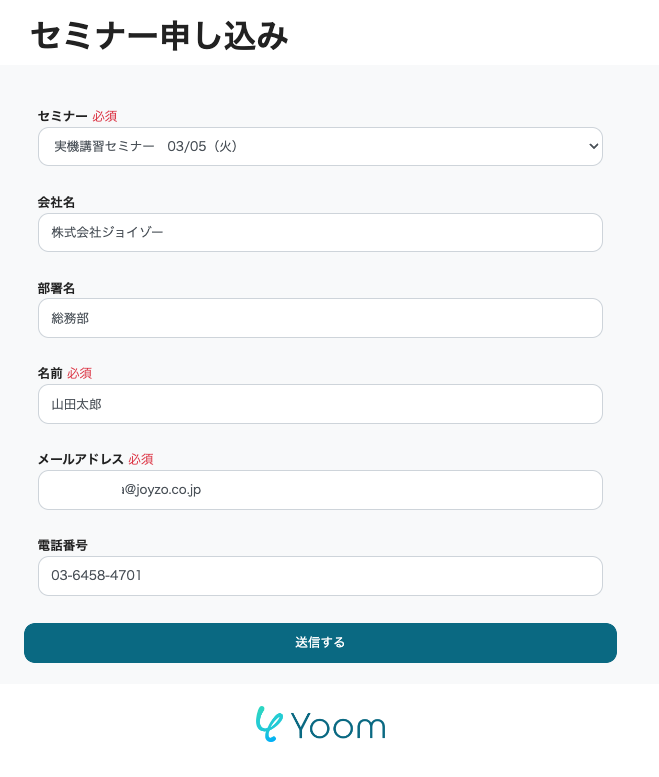
外部公開用のURLをクリックするとこんな感じのページが開きますので、入力してみます。

Webフォームから入力した後にkintoneを確認するとちゃんと入力内容が登録されていることが確認できます。

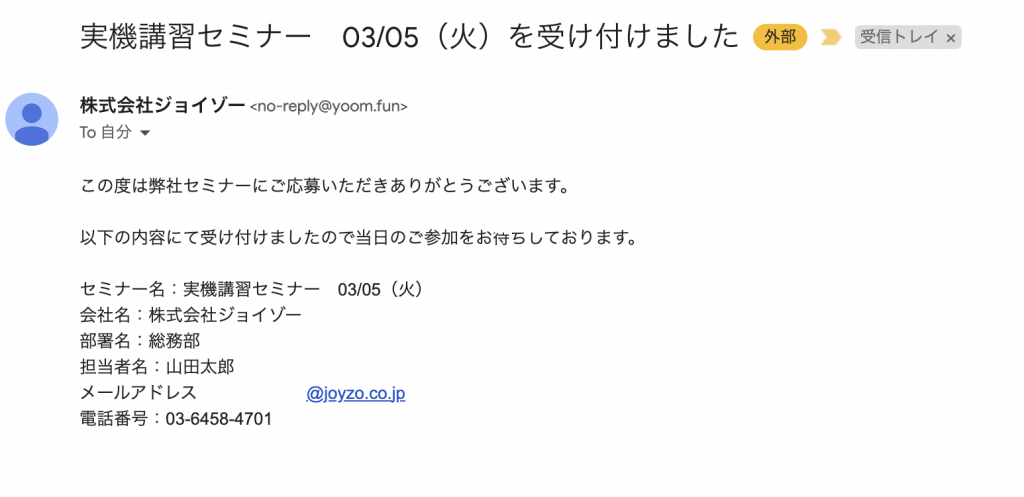
そして、受付メールも受信できてることも確認できました。

シンプルなWebフォームとkintoneとの連携であれば、設定時間は5分もかからずできてしまいました。
条件分岐やCSSを使ったレイアウトカスタマイズなど高度なWebフォームが必要な場合はフォームブリッジを利用するのが良いですが、シンプルなWebフォームで良ければYoomも選択肢の一つに十分なると思います。今回はステップが3つなのでこれだけで良ければ月30件ほどの受付までは無料プランでいけるのも魅力的です。
Webフォーム連携以外にもSmartHRとkintoneとで社員マスタを同期させたり、kintoneで管理している契約書をYoom経由でクラウドサインに連携して電子署名をするといった事もできるので、今後も様々な活用シーンを探っていきたいと思います。
是非一度、お試ししてみてはいかがでしょう?




